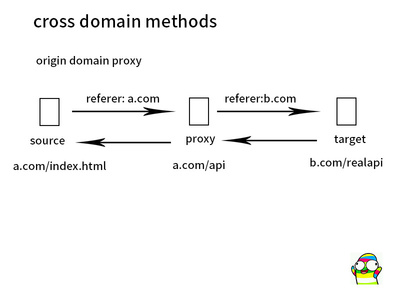
跨域以及解决跨域的几种方式跨域是指浏览器允许向服务器发送跨域请求,从而克服Ajax只能同源使用的限制。在前后端分离的项目中可以借助服务器实现跨域,具体做法是:前端向本地服务器发送请求,本地服务器代替前端再向api服务器接口发送请求进行服务器间通信,本地服务器其实就是个中转站的角色,再将响应的数据返回给前端。
 1、选调生报名上传照片时,上传接口存在跨域怎么办?
1、选调生报名上传照片时,上传接口存在跨域怎么办?
如果在选调生报名上传照片时,上传接口存在跨域问题,可以尝试以下几种解决方案:1.通过设置服务器端的响应头,允许跨域请求。可以在服务器端设置响应头AccessControlAllowOrigin,将其设置为允许跨域请求的域名。2.在前端使用JSONP方式进行请求,JSONP是一种跨域请求的方式,通过动态创建script标签,将请求发送到服务器端,并在响应中返回一个回调函数,前端通过该回调函数获取响应数据。
 2、php如何解决跨域问题?
2、php如何解决跨域问题?
在对应的PHP代码处,加上以下代码即可。此例中允许test.com请求访问,如果想要允许所有请求跨域,将此处的换成*号即可。PHP跨域问题的解决方法常见有以下几种:使用JSONP:通过动态创建script标签的方式,可以实现从不同的域名请求数据。使用CORS(跨域资源共享):通过在服务端设置AccessControlAllowOrigin响应头,来允许特定域名请求数据。
 3、Vue项目中跨域问题的解决
3、Vue项目中跨域问题的解决
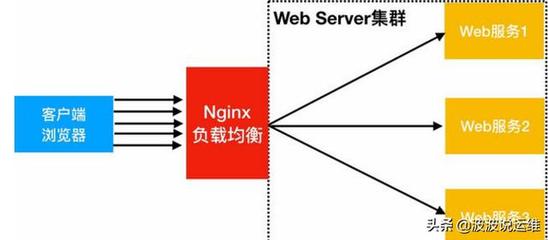
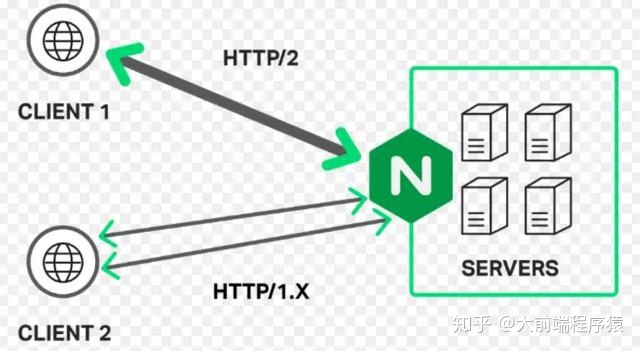
在Web端Vue项目开发过程中,跨域问题是不可避免的;在我参与的Vue项目中,使用服务器代理的解决方案;针对不同的环境(开发环境/生产环境),采用了不同的服务器代理方案;服务器代理的原理大概是这样:代理服务器和访问源(请求端)是同源的,但和被访问服务器(资源端)是不同源的,但服务器之间的访问不受浏览器同源策略的影响(即不必担心是否有跨域问题),那么我们即可请求到同源服务器上的从被访问服务器上的获取到的请求资源了;这样配置完成后,我们发起的每次http请求的RequestUrl的前面一部分都会和我们本地的源一样;举例:我们项目跑在开发环境下的上,那么上述请求的RequestUrl的就是;这应该就是我们的代理服务器中该资源的地址,与客户端同源;而数据的实际来源则是,这样即实现代理跨域;目前猜测这个代理服务器可能是Node;nginx版本:1.16.1修改nginx.conf文件下的serve下配置:举例:生产环境下的,
 4、如何实现跨域POST请求
4、如何实现跨域POST请求
实现跨域POST请方法:利用了script标签不受同源策略的限制,在页面中动态插入了script,script标签的src属性就是后端api接口的地址,并且以get的方式将前端回调处理函数名称告诉后端,后端在响应请求时会将回调返还,并且将数据以参数的形式传递回去。在前后端分离的项目中可以借助服务器实现跨域,具体做法是:前端向本地服务器发送请求,本地服务器代替前端再向api服务器接口发送请求进行服务器间通信,本地服务器其实就是个中转站的角色,再将响应的数据返回给前端。
 5、如何解决跨域问题
5、如何解决跨域问题
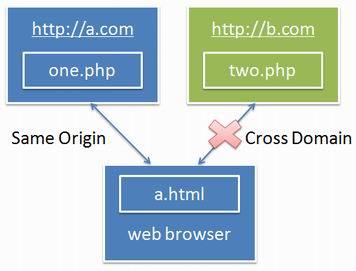
仅为保存下来以便以后使用原文章:跨域是指跨域名的访问,以下情况都属于跨域:如果域名和端口都相同,但是请求路径不同,不属于跨域,如:跨域不一定会有跨域问题。因为跨域问题是浏览器对于ajax请求的一种安全限制:一个页面发起的ajax请求,只能是于当前页同域名的路径,这能有效的阻止跨站攻击。因此:跨域问题是针对ajax的一种限制。

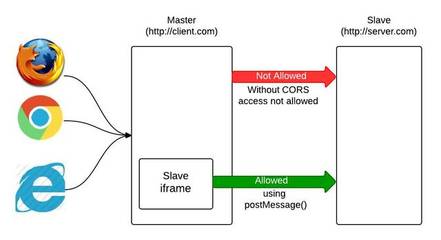
目前比较常用的跨域解决方案有3种:我们这里会采用cors的跨域方案。CORS是一个W3C标准,全称是跨域资源共享(Crossoriginresourcesharing)。它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
 6、什么叫跨域访问
6、什么叫跨域访问
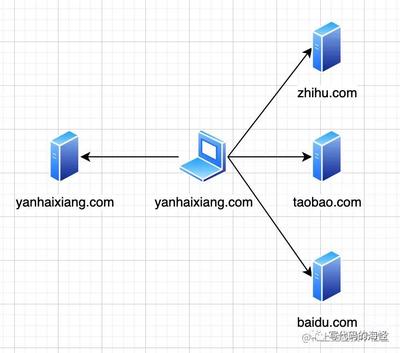
问题一:什么叫做跨域访问,求大神解答如果在A网站中,我们希望使用Ajax来获得B网站中的特定内容如果A网站与B网站不在同一个域中,那么就出现了跨域访问问题Ajax的跨域访问问题是现有的Ajax开发人员比较常遇到的问题一般都会用jsoncallback方法来解决你可以理解为两个域名之间不能跨过域名来发送请求或者请求数据,否则就是不安全的希望能帮助到你问题二:什么是跨域访问跨域访问就是你在一个域环境下阀访问另一个域的内容。
 7、跨域以及解决跨域的几种方式
7、跨域以及解决跨域的几种方式
跨域是指浏览器允许向服务器发送跨域请求,从而克服Ajax只能同源使用的限制。同源策略是一种约定,由Netscape公司1995年引入浏览器,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受到XSS、CSFR等攻击。所谓同源是指协议 域名 端口三者相同,即便两个不同的域名指向同一个ip地址,也非同源。
非简单请求是那种对服务器有特殊要求的请求,譬如putdelete方法,或者ContentType字段类型是application/json的,非简单请求在正式通信前,会增加一次请求,称为预检请求,也就是options方法。浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。
